44 chart js doughnut labels inside
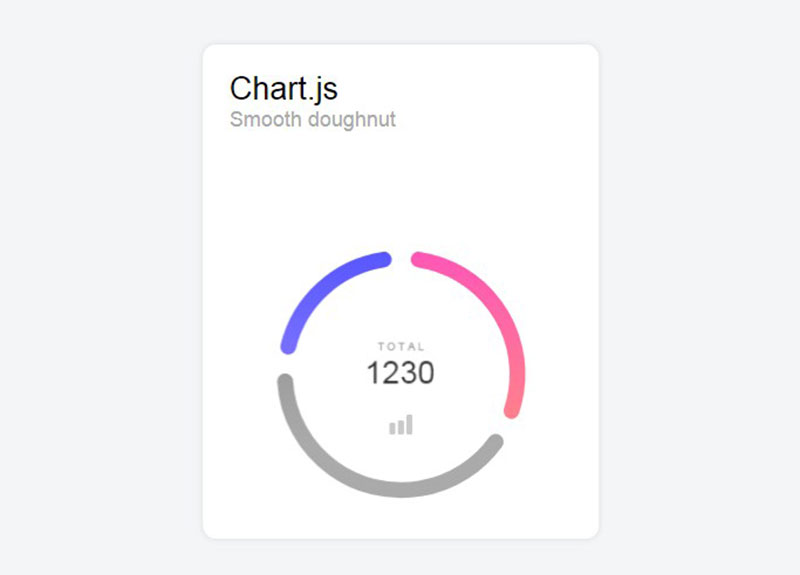
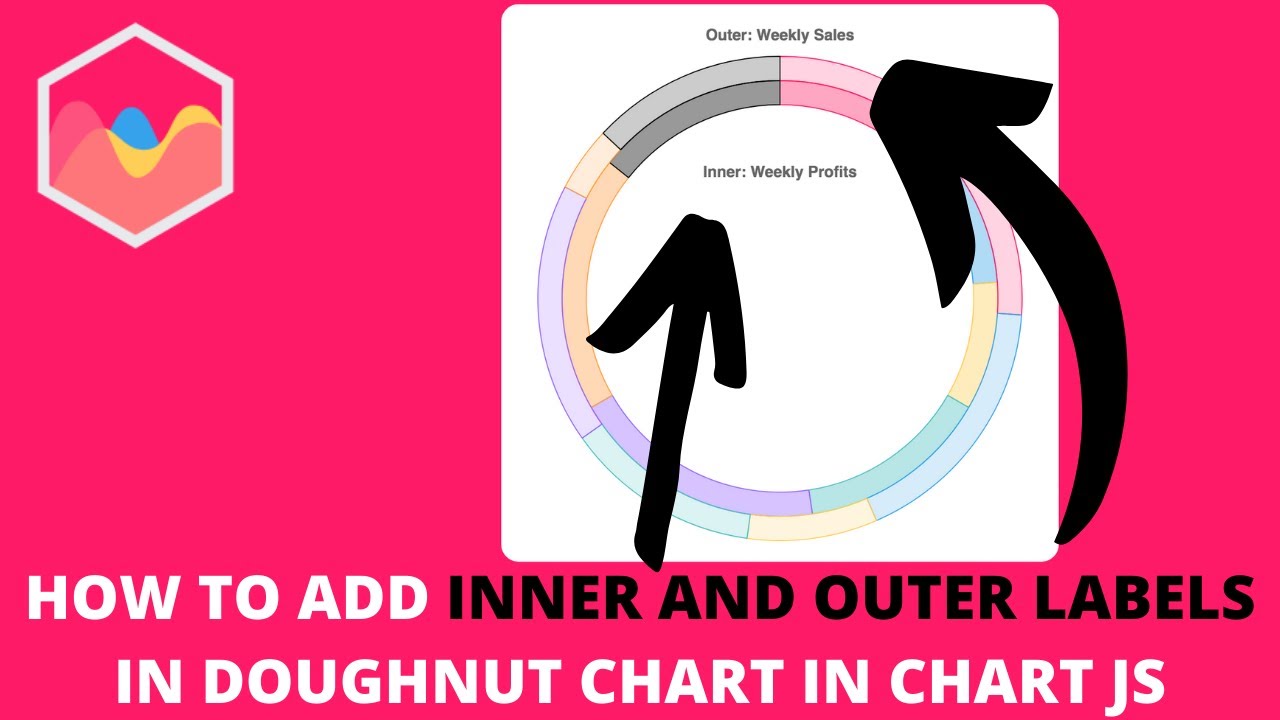
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. How to Add Inner and Outer Labels in Doughnut Chart in Chart JS How to Add Inner and Outer Labels in Doughnut Chart in Chart JSIn this video we will explow how to add inner and outer labels in doughnut chart in chart js. ...
Doughnut | Chart.js config setup actions ...

Chart js doughnut labels inside
EOF Display label inside pie/donut chart #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions canvasjs.com › react-charts › doughnut-chartReact Doughnut / Donut Charts & Graphs | CanvasJS radius & innerRadius properties can be used to customize the size of doughnut charts. Some other frequently used customizations options are startAngle , indexLabelPlacement , exploded , etc. Note For step by step instructions, follow our React Integration Tutorial
Chart js doughnut labels inside. › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. How to add text inside the doughnut chart using Chart.js There are different JavaScript charting frameworks available. The chart.js is one of them. The chart.js is the canvas based and has the Great rendering performance across all modern browsers (IE9+). It provides 8 type of different chart style you can find all the help and documentation on the chartJS documentation. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 26, 2015 · Chart.js - Doughnut show tooltips always? 20. Chart.js - Writing Labels Inside of Horizontal Bars? 15. Chartjs animate x-axis. 5. › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
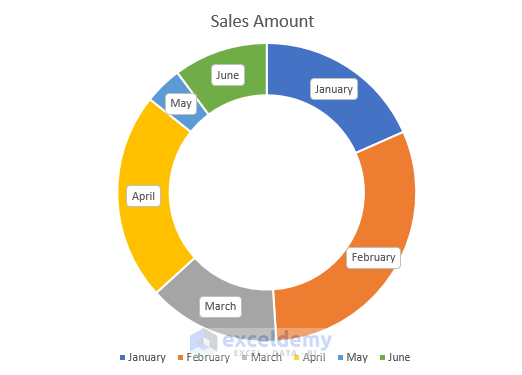
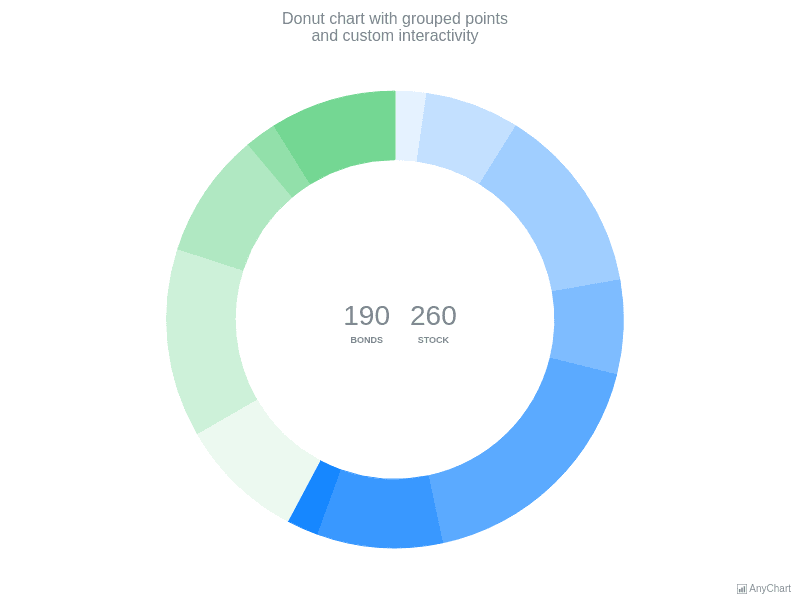
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: Add text in center of the doughnut chart using Chart.js - Javascript ... Adding text inside 2 different Doughnuts chart using chartjs; Chart.js to set Doughnut background-color; ChartJS to create doughnut chart; ChartJS number shows up for doughnut chart; Add text inside the doughnut chart using Chart.js JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside...
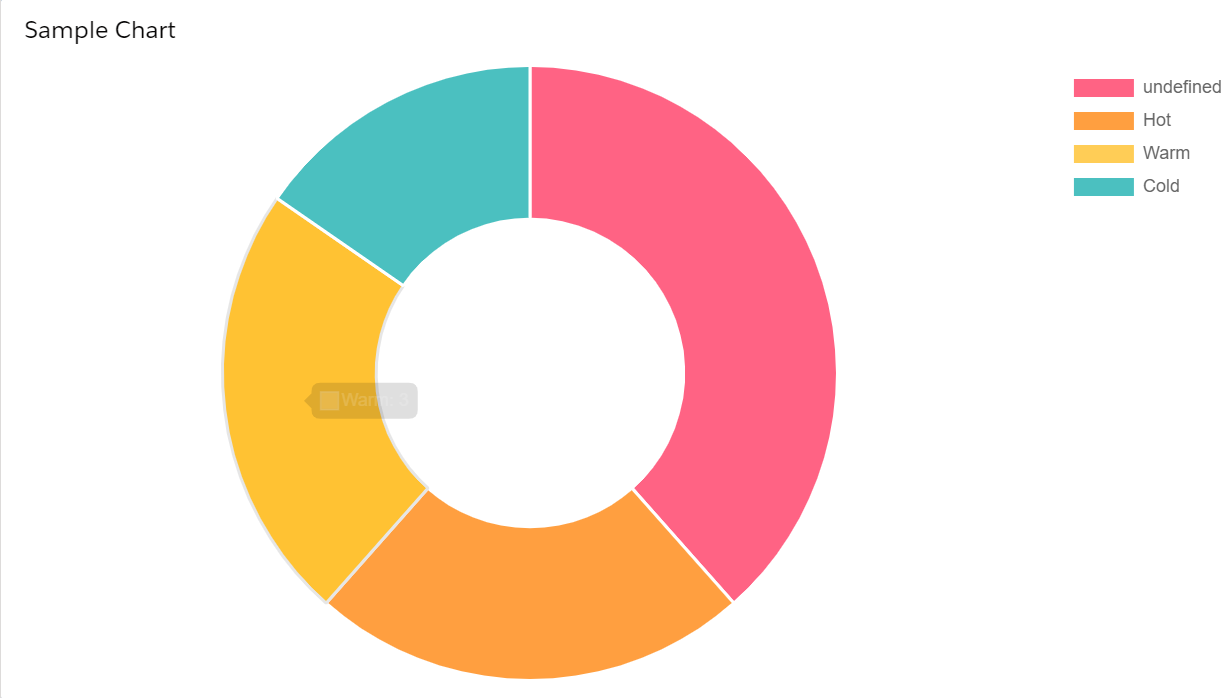
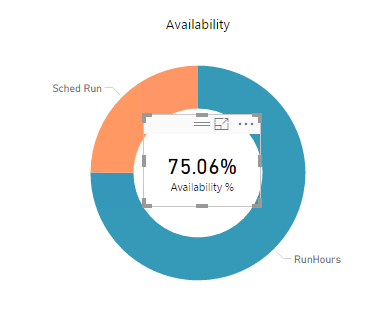
javascript - chart.js : Label inside doughnut chart - Stack Overflow chart.js : Label inside doughnut chart. Ask Question Asked 4 years, 3 months ago. Modified 2 years, 2 months ago. Viewed 14k times 4 1. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values. › docs › latestLine Chart | Chart.js Aug 03, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do: Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ... Sum label inside a donut chart - amCharts 4 Documentation Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container. To add a label all we need to do is to add a Label instance. For our specific purpose, we are going to add a Label to series. We'll explain why in due course. label.text = "Hi there!";
[Solved]-How to add text inside the doughnut chart using Chart.js?-Chart.js Text inside Doughnut chart using Chart.js and Angular2, Ionic2; How to rotate the Label text in doughnut chart slice vertically in chart.js canvas, Angular 12? How to display the values inside the pie chart of PrimeNG (chart) using JavaScript or Angular; How write the labels of the data inside a Doughnut Chart made with Chart.js?
code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. One aspect of Chart.js that has not been yet covered in this series is axes and scales.
canvasjs.com › react-charts › doughnut-chartReact Doughnut / Donut Charts & Graphs | CanvasJS radius & innerRadius properties can be used to customize the size of doughnut charts. Some other frequently used customizations options are startAngle , indexLabelPlacement , exploded , etc. Note For step by step instructions, follow our React Integration Tutorial
Display label inside pie/donut chart #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions
EOF









































Post a Comment for "44 chart js doughnut labels inside"