39 gravity forms inline labels
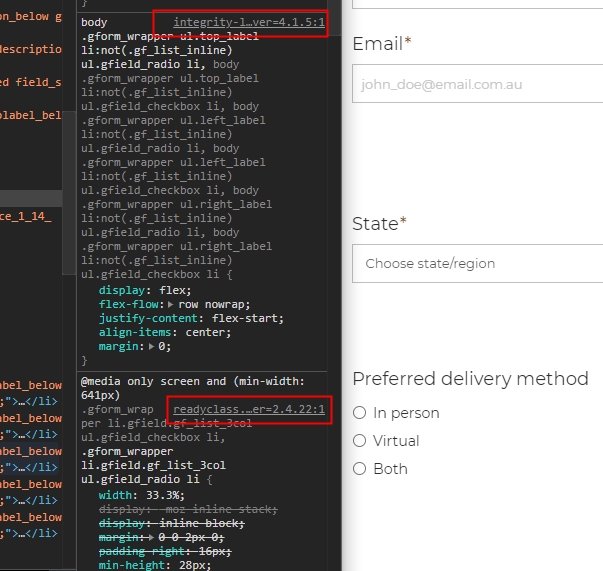
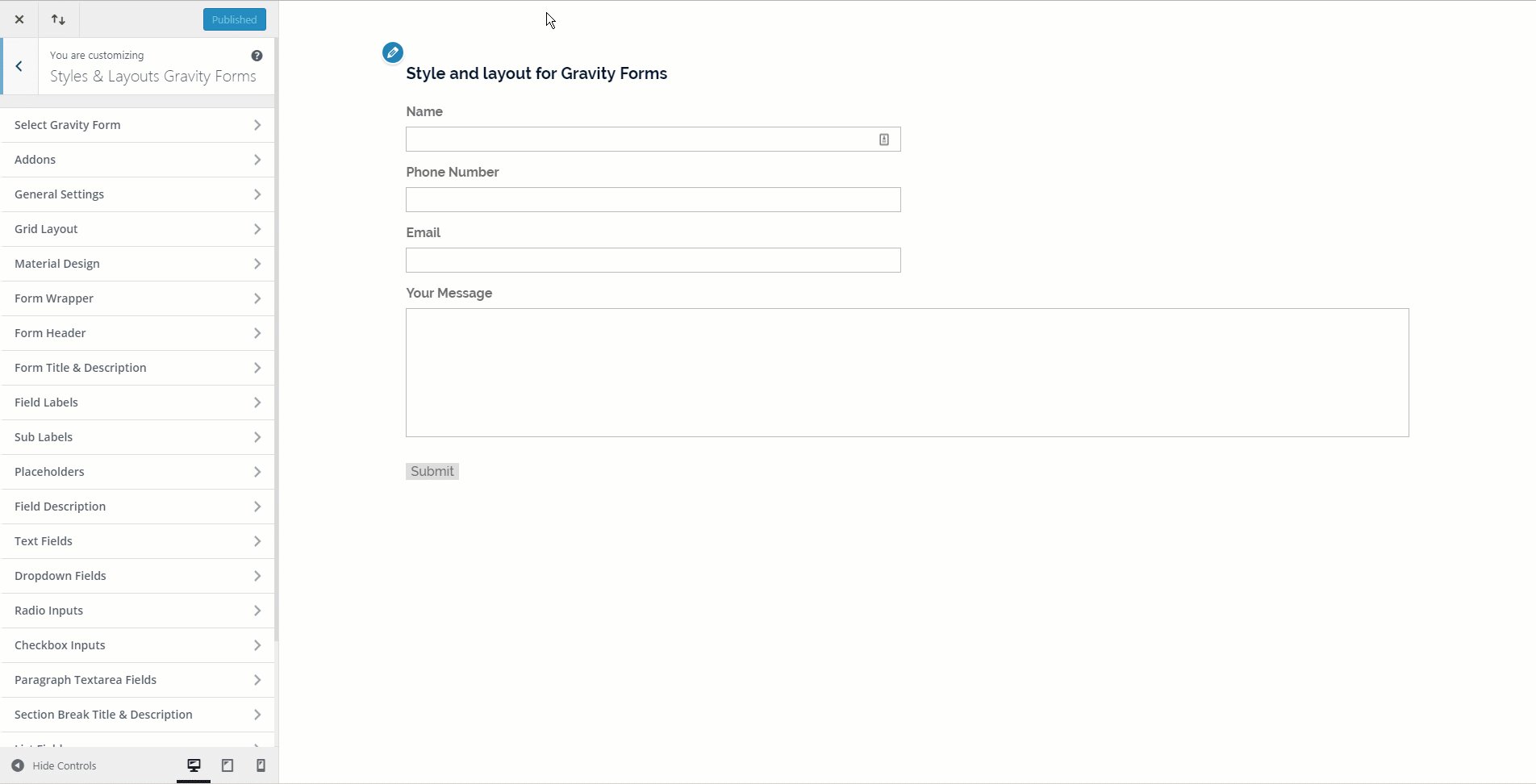
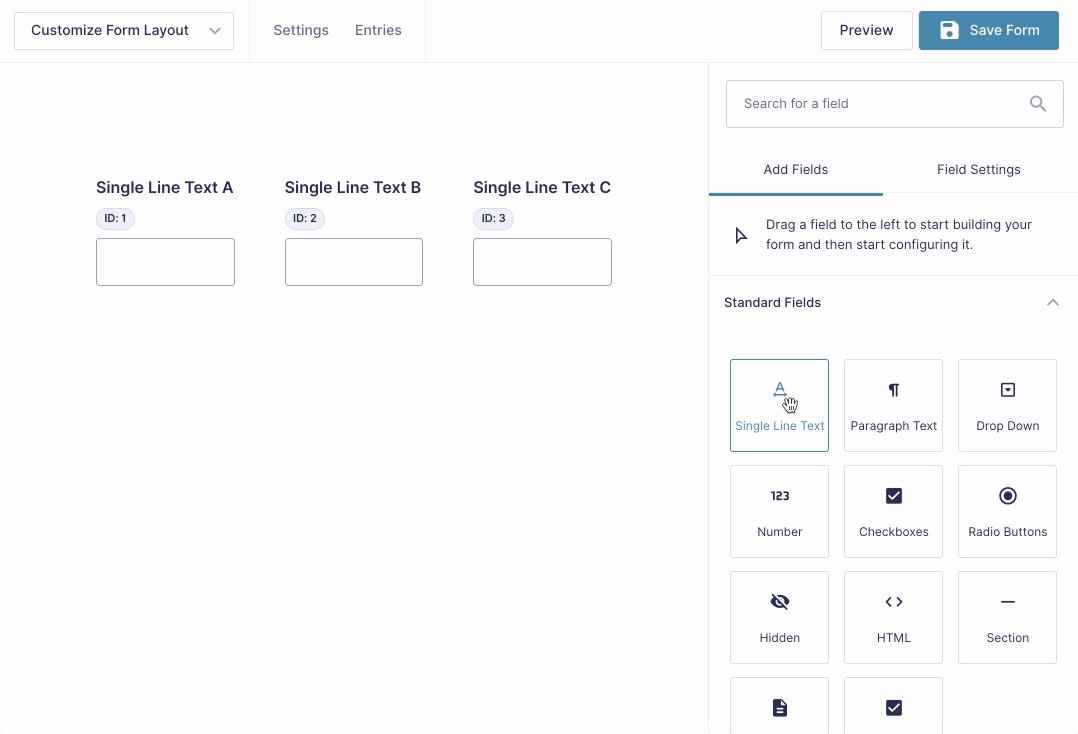
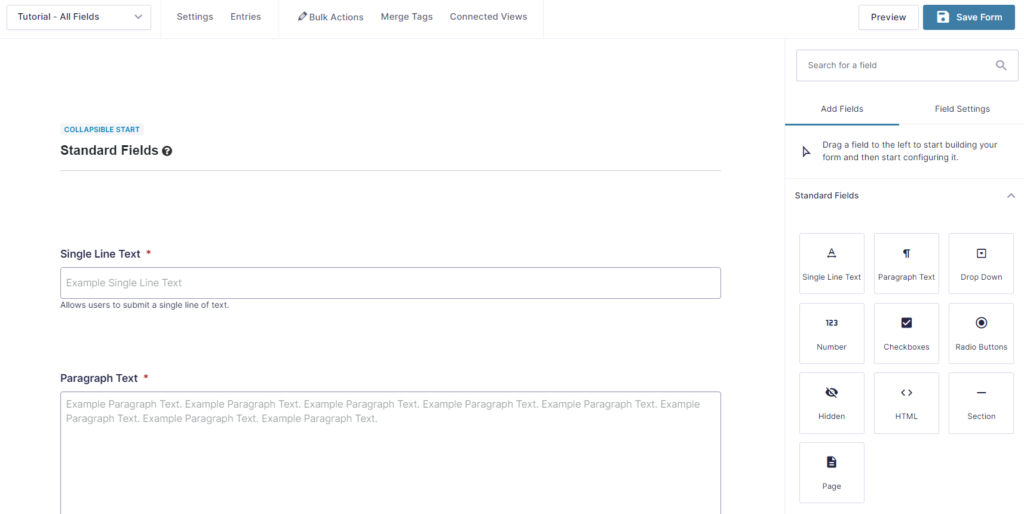
Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9 CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Understanding K-Means Clustering Algorithm - Analytics Vidhya Nov 24, 2021 · %matplotlib inline import matplotlib.pyplot as plt import seaborn as sns; sns.set() import numpy as np from sklearn.cluster import KMeans. The code below will build a 2D dataset with four blobs. from sklearn.datasets.samples_generator import make_blobs X, y_true = make_blobs(n_samples=400, centers=4, cluster_std=0.60, random_state=0)

Gravity forms inline labels
stackoverflow.com › questions › 21968531drawing - How to draw a checkmark / tick using CSS? - Stack ... Feb 23, 2014 · How to draw the tick symbol using CSS? The symbols I find using Unicode isn't aesthetically-pleasing. EDIT Icon fonts are a great suggestion. I was looking for something like this. css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ... Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
Gravity forms inline labels. How to draw a checkmark / tick using CSS? - Stack Overflow Feb 23, 2014 · How to draw the tick symbol using CSS? The symbols I find using Unicode isn't aesthetically-pleasing. EDIT Icon fonts are a great suggestion. I was looking for something like this. › blog › 2021Understanding K-Means Clustering Algorithm - Analytics Vidhya Nov 24, 2021 · %matplotlib inline import matplotlib.pyplot as plt import seaborn as sns; sns.set() import numpy as np from sklearn.cluster import KMeans. The code below will build a 2D dataset with four blobs. from sklearn.datasets.samples_generator import make_blobs X, y_true = make_blobs(n_samples=400, centers=4, cluster_std=0.60, random_state=0) MODEL INJURY AND ILLNESS PREVENTION PROGRAM FOR … One printed copy of the Program will be provided free of charge. If the employee or designated representative requests additional copies of the Program within one (1) year of the previous request and the Program has not been updated with new information since the prior copy was provided, we may charge reasonable, non-discriminatory reproduction costs for the additional … wordpress.org › plugins › mailchimp-for-wpMC4WP: Mailchimp for WordPress – WordPress plugin | WordPress.org Now logging all sign-ups from Ninja Forms integrations when using Mailchimp for WordPress Premium. Additions. Added Gravity Forms integration. You can now integrate with Gravity Forms by adding the “Mailchimp” field to your forms. 4.1.9 – September 19, 2017. Improvements. Add element to sign-up checkbox for WCAG compatibility.
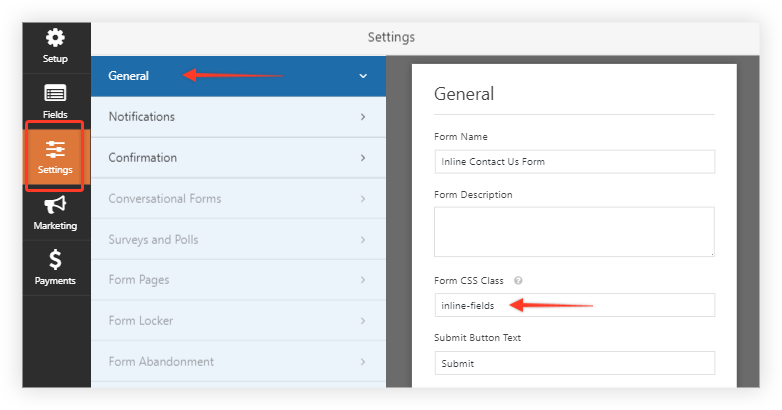
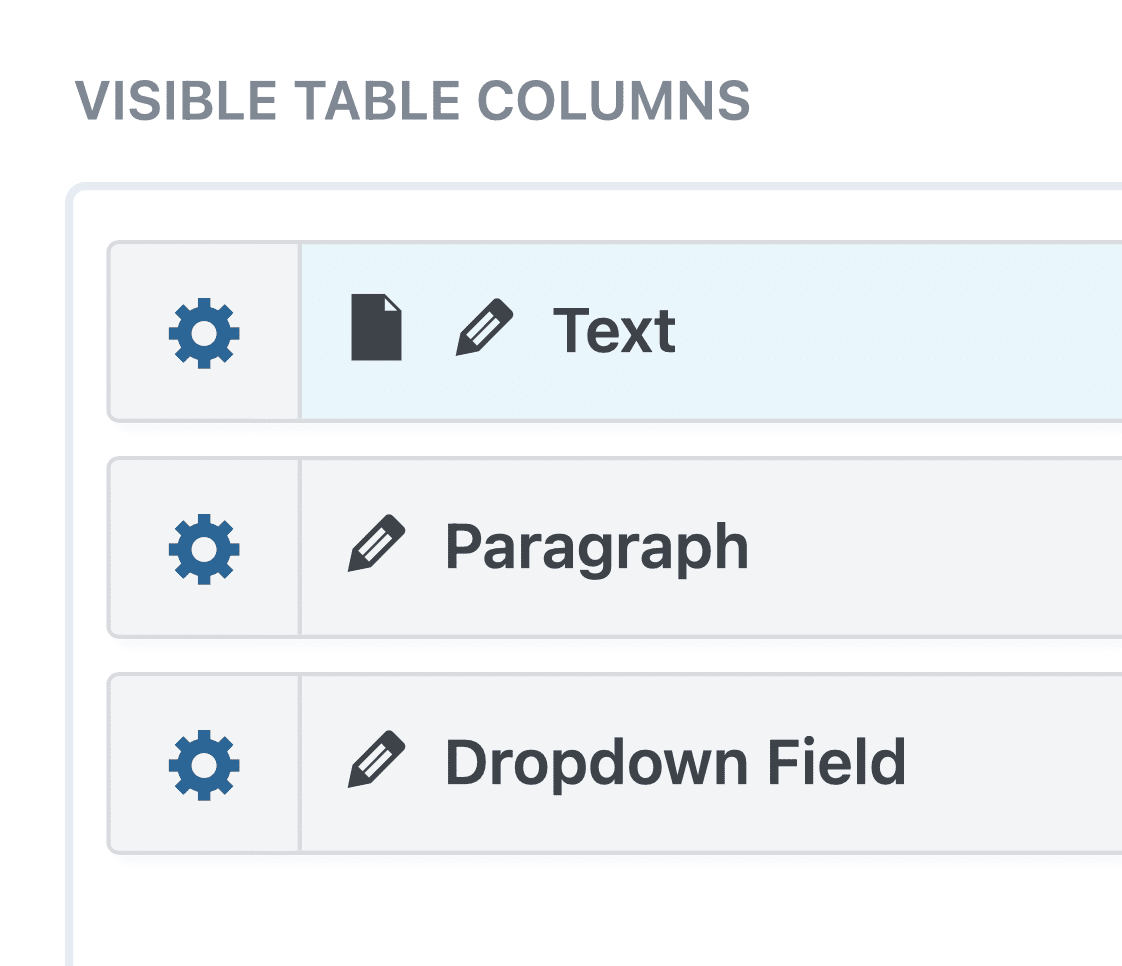
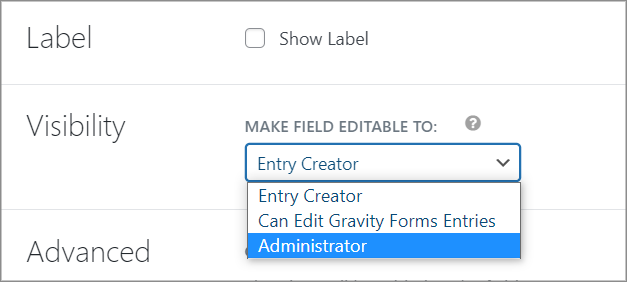
› createJoin LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols; How to get a field's value by its label in Gravity Forms? In my opinion, the Gravity Forms plugin makes this process much more complicated than its alternatives (Contact Form 7, for example). Introduction to the problem There's a helpful hook in the Gravity Forms plugin you can use to achieve this: gform_after_submission . Inline Edit Entries in Gravity Forms 1. Go to the Form Settings Page Hover over Forms in your WordPress admin menu and click on Forms. Now, find the form where you want to enable Inline Edit, hover over it, and click Form Settings. 2. Enable GravityEdit On the Form Settings page scroll down to the "Legacy Settings" block and check the box that says "Enable Inline Edit". Formidable Forms – Contact Form, Survey, Quiz, Calculator Flexible layout design. Build mobile responsive forms and advanced layouts with multiple fields in a row with our CSS layout classes. Mobile-friendly, responsive forms. All of our WP forms are sized for any screen size. Ensure that everyone can use your intake form, consent form, and Stripe form on any device. User submitted front-end posts and ...
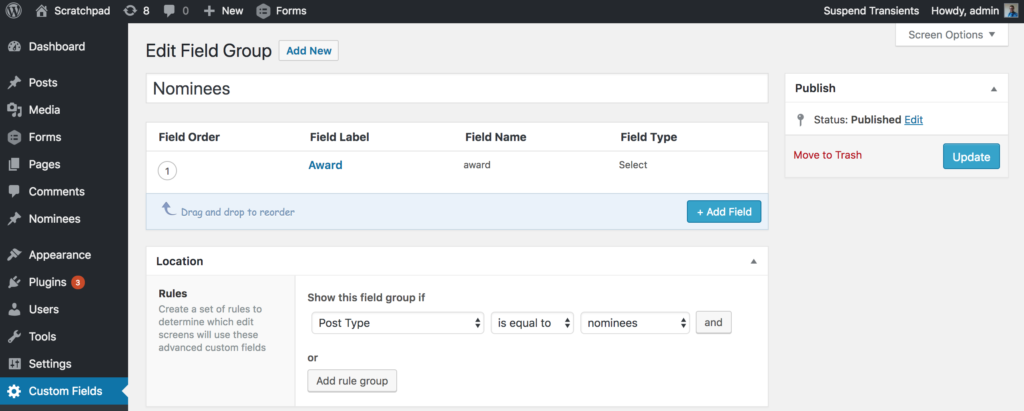
› dosh › dosh_publicationsMODEL INJURY AND ILLNESS PREVENTION PROGRAM FOR HIGH HAZARD ... One printed copy of the Program will be provided free of charge. If the employee or designated representative requests additional copies of the Program within one (1) year of the previous request and the Program has not been updated with new information since the prior copy was provided, we may charge reasonable, non-discriminatory reproduction costs for the additional copies. Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Inline labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hiding the label hides both the label you are trying to hide and the inline label. Posted 12 years ago on Monday July 26, 2010 | Permalink. dreamwhisper Member. Ah ... Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - GitHub - kedruff/gf_inlineLabel: If you use Gravity Forms for Wordpress and your des...
Gravity Forms Populate Anything - Enable Dynamic Population - Gravity … Jan 9, 2019 · What does it do? GF Populate Anything allows you to dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything! Choices and values can be filtered based on the values entered/selected in other fields allowing you to fetch and populate fresh, dynamic data as the …
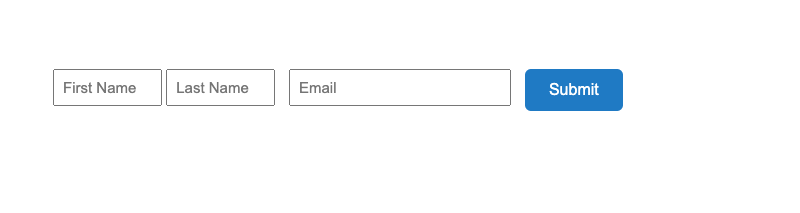
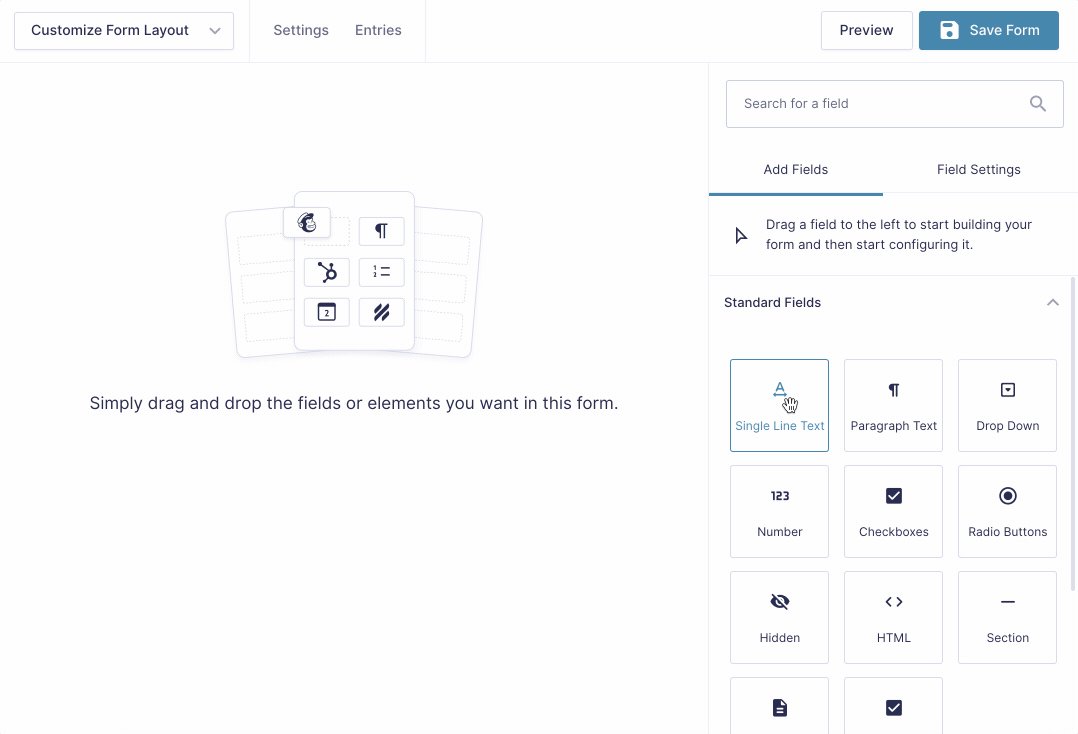
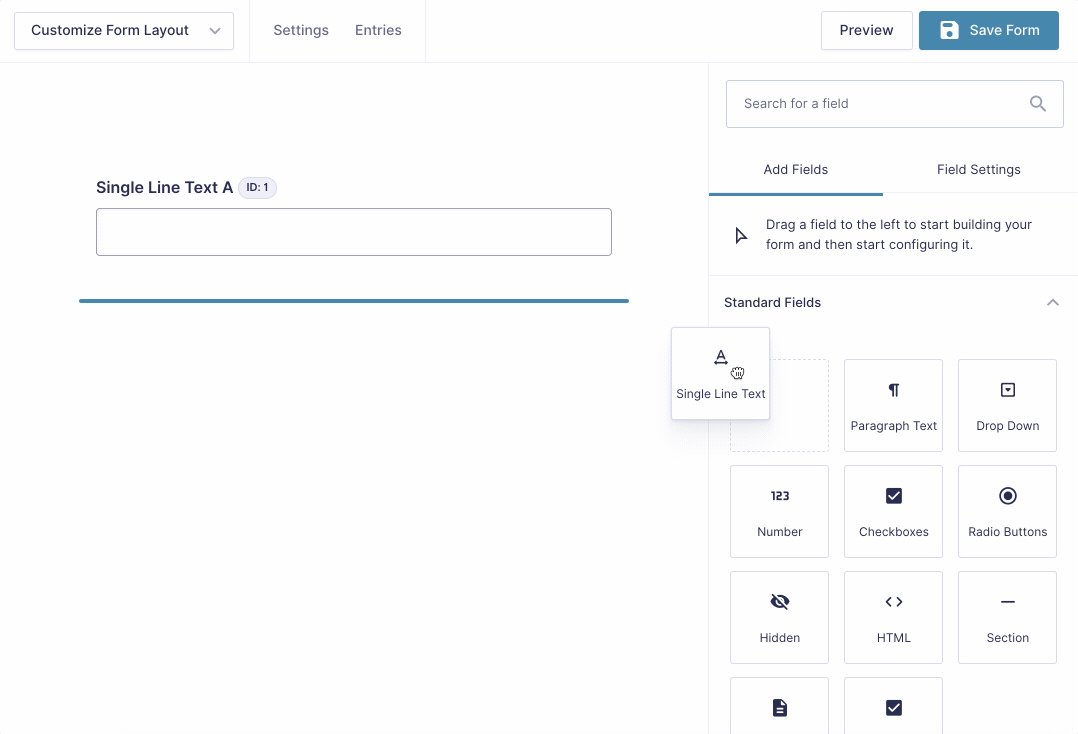
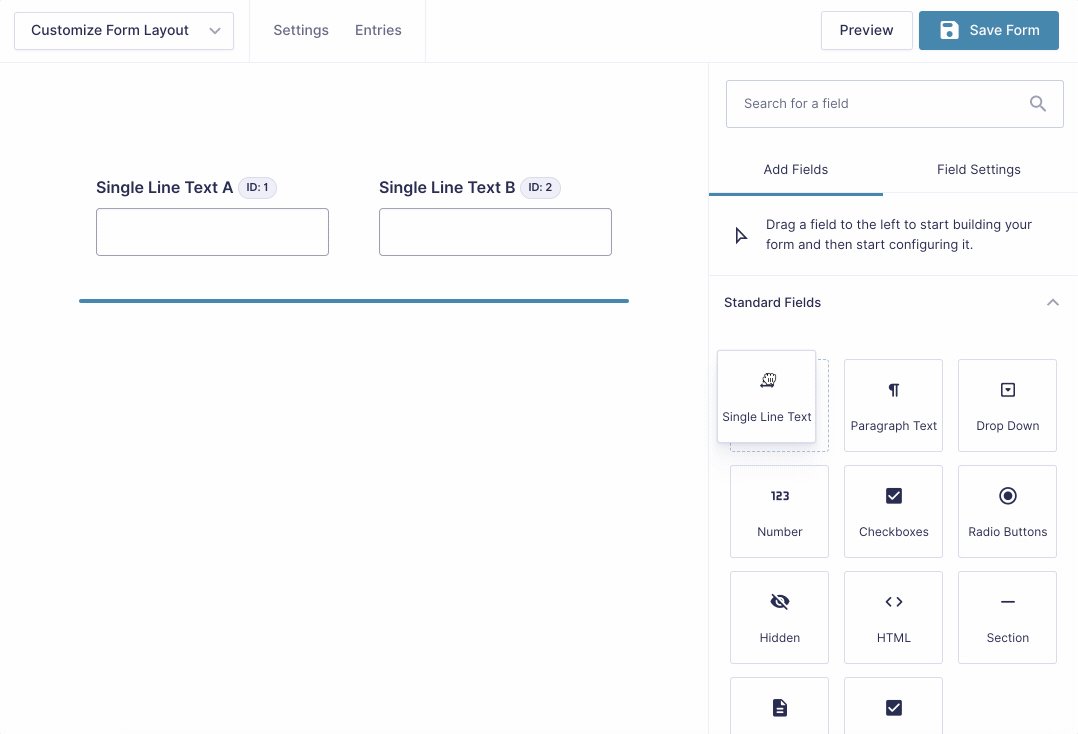
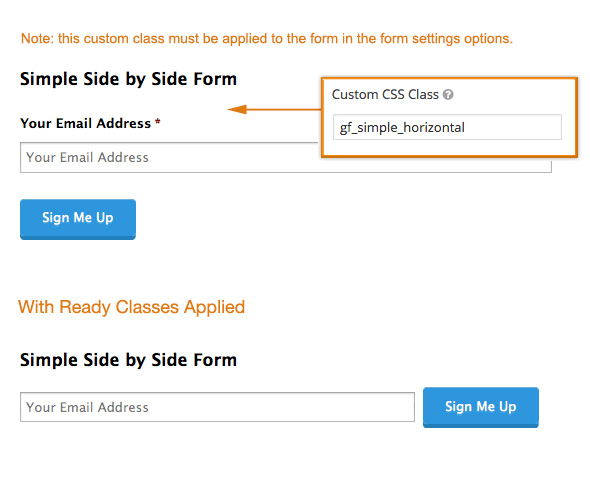
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
Complianz – GDPR/CCPA Cookie Consent - WordPress.org New: Gravity Forms recaptcha integration; New: Advanced noCaptcha & invisible captcha integration; New: Added status change event to be able to hook into consent actions from the user. E.g. a reload on consent action for plugins with server side consent management. New: MonsterInsights Enhanced ECommerce integration; New: Generate Press theme ...
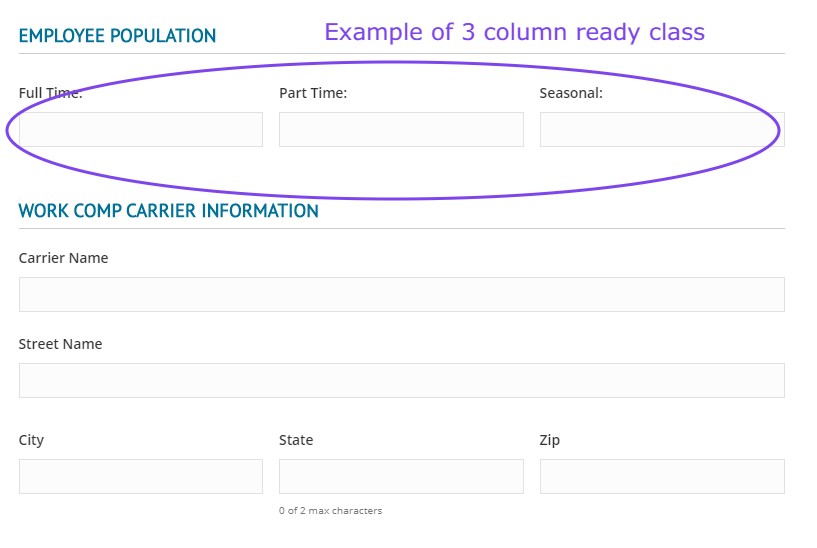
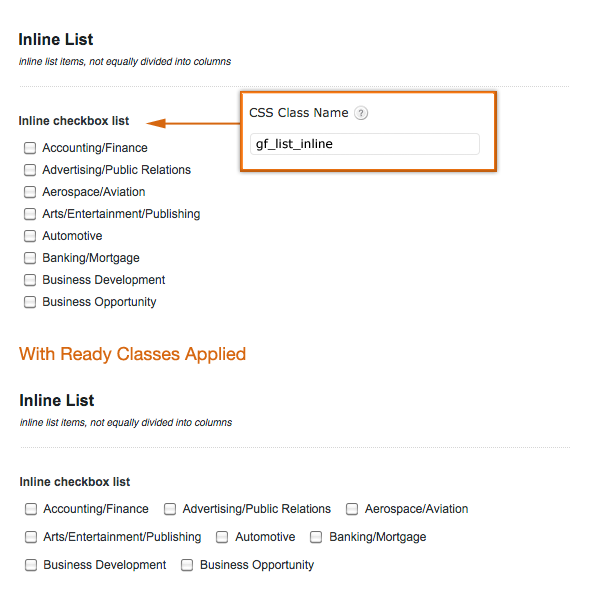
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
gravityforms-inline-labels WordPress plugin gravityforms-inline-labels WordPress plugin. Get access to the best collection of 87 Beautiful WordPress themes for the price of one! 10% OFF GET IT NOW 10% OFF WordPress Theme Detector
Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - gf_inlineLabel/README.md at master · kedruff/gf_inlineLabel
wordpress.org › plugins › formidableFormidable Forms – Contact Form, Survey, Quiz, Calculator ... Flexible layout design. Build mobile responsive forms and advanced layouts with multiple fields in a row with our CSS layout classes. Mobile-friendly, responsive forms. All of our WP forms are sized for any screen size. Ensure that everyone can use your intake form, consent form, and Stripe form on any device. User submitted front-end posts and ...
Inline Labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Is it easy to add Inline labels to the form fields? I'm trying to make a nice/neat/little form for a mirco-site. Keep up the smashing work Gravity! Paul Posted 12 ...
MC4WP: Mailchimp for WordPress – WordPress plugin | WordPress… Now logging all sign-ups from Ninja Forms integrations when using Mailchimp for WordPress Premium. Additions. Added Gravity Forms integration. You can now integrate with Gravity Forms by adding the “Mailchimp” field to your forms. 4.1.9 – September 19, 2017. Improvements. Add element to sign-up checkbox for WCAG compatibility.
The Events Calendar – WordPress plugin | WordPress.org Fix – Enqueue Customizer stylesheets properly via tribe_customizer_inline_stylesheets in Common. [TEC-3401] Fix – Not being able to create events because capabilities were not set on activation or update of the plugin. [TEC-3350] Fix – Adjust templates to show time zone in event details when “Show time zone” is checked. [TEC-2979]
Wholesale BIO Glass Water Pipes | BIOHAZARD INC BIO Glass is more than a glass company. Born in LA we celebrate the entrepreneurs, we defy the odds, and we dream of a brighter future. We are a company that brings people together for deeper conversations over timeless pieces built to last. We embody the time-honored traditions of smoking while constantly innovating to push the industry further every day.
gravitywiz.com › documentation › gravity-formsGravity Forms Populate Anything Jan 09, 2019 · By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them as they are stored. Luckily, we have a snippet that will populate checkboxes from an entry as choices: GP Populate Anything: Checkboxes from an Entry as Choices
Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
stackoverflow.com › questions › 21968531drawing - How to draw a checkmark / tick using CSS? - Stack ... Feb 23, 2014 · How to draw the tick symbol using CSS? The symbols I find using Unicode isn't aesthetically-pleasing. EDIT Icon fonts are a great suggestion. I was looking for something like this.





































Post a Comment for "39 gravity forms inline labels"