45 floating labels bootstrap 4
Migrating to v5 · Bootstrap v5.2 Added new floating forms! We’ve promoted the Floating labels example to fully supported form components. See the new Floating labels page. Breaking Consolidated native and custom form elements. Checkboxes, radios, selects, and other inputs that had native and custom classes in v4 have been consolidated. Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ).
Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4....

Floating labels bootstrap 4
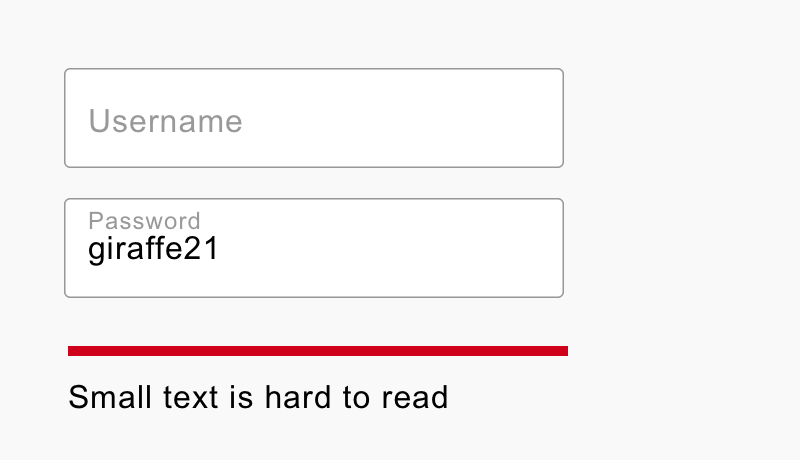
Bootstrap 4 sign up form with floating label - BBBootstrap Bootstrap 4 sign up form with floating label snippet for your project . this snippet is created using HTML, CSS, Bootstrap 4, Javascript. Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
Floating labels bootstrap 4. Bootstrap 4.1 floating labels - css - Stack Overflow 4 Jun 2018 — I've created an input floating label for Bootstrap 4 & 5 (not the same look that Bootstrap provides): ... Floating Labels for Bootstrap using just CSS - GitHub Just put the input or textarea element inside a parent (div or span) with .form-label-group class and add a label tag after this element. Select2 - © Kartik - Krajee Bootstrap v5.x Only Usage of Select2 with Bootstrap 5.x floating labels. To use this feature you can either use it with kartik\form\ActiveForm widget with ActiveForm::type set to ActiveForm::TYPE_FLOATING . Floating labels example · Bootstrap v4.6 Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
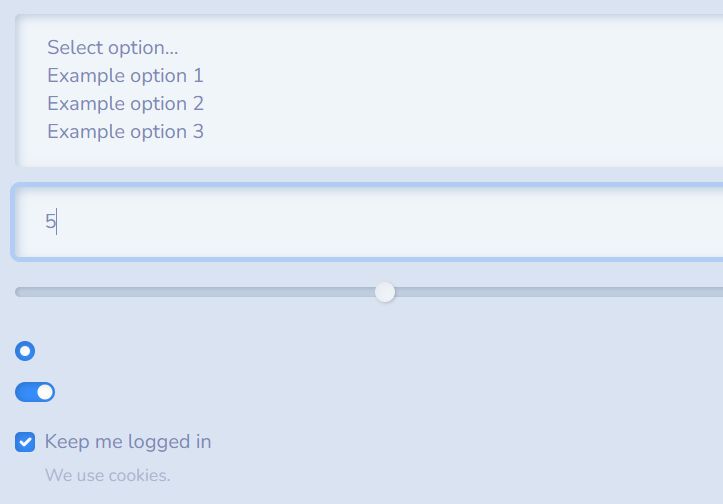
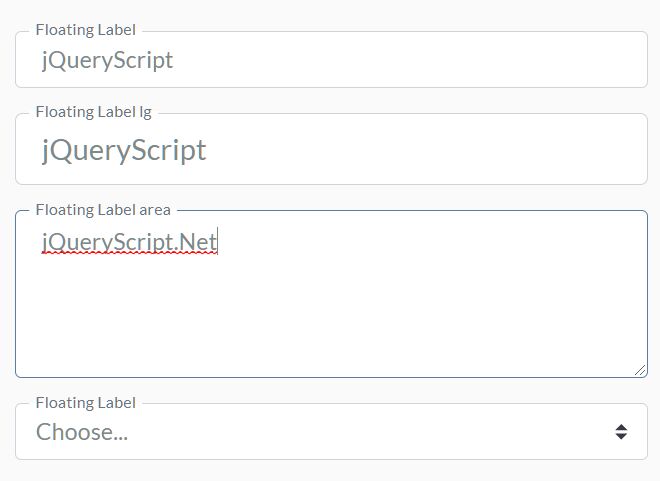
Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script 11 Apr 2022 — How to use it: ... 1. Install the package with NPM. ... 2. Import the Bootstrap Floating Label into your Bootstrap project. ... 3. Add your form ... Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Bootstrap 4 sign up form with floating label - BBBootstrap Bootstrap 4 sign up form with floating label snippet for your project . this snippet is created using HTML, CSS, Bootstrap 4, Javascript.

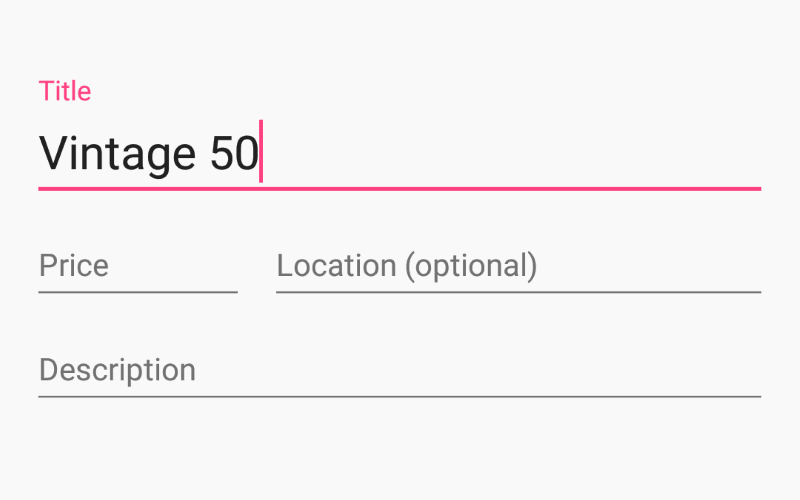
![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)





































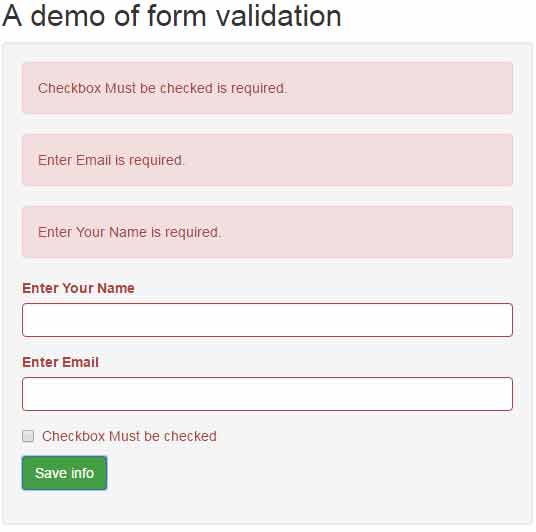
![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-06-24/23-floating-labels-empty.png)

Post a Comment for "45 floating labels bootstrap 4"