41 highcharts data labels formatter percentage
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. multiqc.info › docsDocumentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
active-care-physio.de › echarts-marklineactive-care-physio.de echarts markline 不同颜色 2019-12-17 09:29 − 项目中报表功能既用到了highcharts,又用到了echarts,使用highcharts的部分多一点,比如柱状图和折线图,而echarts只是在做仪表盘的时候使用了,后来在做报表导出功能的时候,发现了一个问题,echarts ….

Highcharts data labels formatter percentage
Highcharts bar format datalabels to percent and add text To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: '{y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format. searchcode.com › total-file › 6762509stackoverflow.txt - searchcode 1 Tag;Count 2 c#;101811 3 java;62386 4 php;53884 5.net;49639 6 javascript;46608 7 asp.net;45444 8 c++;38691 9 jquery;38321 10 iphone;35754 11 python;31852 12 sql;25316 13 mysql;23236 14 html;21936 15 sql-server;18360 16 ruby-on-rails;18181 17 c;17256 18 objective-c;17250 19 css;16429 20 wpf;15950 21 android;15614 22 asp.net-mvc;15034 23 windows ... › code-examples › javascriptreact on enter keypress Code Example - codegrepper.com Feb 16, 2021 · react chart js 2 api data; react dynamic load script; react currency format method; formik validator in react; jsx map with index; create a style in div jsx; images not displaying in react; adding a if stement in jsx; react-loader-spinner; react js form radio input using hooks; get react form input data, How get form input data in react
Highcharts data labels formatter percentage. Format as percentage - Highcharts official support forum Why you set a point if you want a bar Chart? If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : plotOptions.column.dataLabels.formatter | Highcharts JS API Reference For programmatic control, use the formatter instead, and return undefined to disable a single data label. Try it Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it Add a unit series.scatter3d.dataLabels.formatter | Highcharts JS API Reference For programmatic control, use the formatter instead, and return undefined to disable a single data label. Try it Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it Add a unit Highcharts Data Defined in a Html Table Chart Example - Tutlane Keywords : How to create a chart based on data defined in a html table using highcharts example, Use html table data to create chart using highcharts example
Highcharts percentage of total for simple bar chart Highcharts percentage of total for simple bar chart. You'll have to loop through the data and get the total, and then use the datalabel formatter function to get the percent. formatter:function () { var pcnt = (this.y / dataSum) * 100; return Highcharts.numberFormat (pcnt) + '%'; } plotOptions.series.dataLabels.formatter | Highcharts API Reference A declarative filter for which data labels to display. The declarative filter is designed for use when callback functions are not available, like when the chart options require a pure JSON structure or for use with graphical editors. For programmatic control, use the formatter instead, and return false to disable a single data label. Try it annotations.labels.formatter | Highcharts JS API Reference annotations.labels.formatter | highcharts API Reference annotations.labels An array of labels for the annotation. For options that apply to multiple labels, they can be added to the labelOptions. accessibility Since 8.0.1 Accessibility options for an annotation label. Requires modules/accessibility align: Highcharts.AlignValue Since 6.0.0 plotOptions.series.dataLabels.format | Highcharts JS API Reference For programmatic control, use the formatter instead, and return undefined to disable a single data label. Try it Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it Add a unit
data label positioning - Highcharts official support forum how can i position the data label inside the bar and at the right extreme of the bar ... Highcharts Developer. abilash Posts: 49 Joined: Mon Mar 06, 2017 2:00 pm. Re: data label positioning. Wed Sep 06, 2017 12:02 pm . is it possible to translate the data label manually inside and outside without using the CROP attribute ? EOF › demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen › guobaoyuan › articlesPython 学习笔记 - Meet~ - 博客园 Oct 10, 2017 · 不苦不累, 人生无味. 管理; Python 学习笔记
› code-examples › javascriptreact on enter keypress Code Example - codegrepper.com Feb 16, 2021 · react chart js 2 api data; react dynamic load script; react currency format method; formik validator in react; jsx map with index; create a style in div jsx; images not displaying in react; adding a if stement in jsx; react-loader-spinner; react js form radio input using hooks; get react form input data, How get form input data in react
searchcode.com › total-file › 6762509stackoverflow.txt - searchcode 1 Tag;Count 2 c#;101811 3 java;62386 4 php;53884 5.net;49639 6 javascript;46608 7 asp.net;45444 8 c++;38691 9 jquery;38321 10 iphone;35754 11 python;31852 12 sql;25316 13 mysql;23236 14 html;21936 15 sql-server;18360 16 ruby-on-rails;18181 17 c;17256 18 objective-c;17250 19 css;16429 20 wpf;15950 21 android;15614 22 asp.net-mvc;15034 23 windows ...
Highcharts bar format datalabels to percent and add text To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: '{y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format.

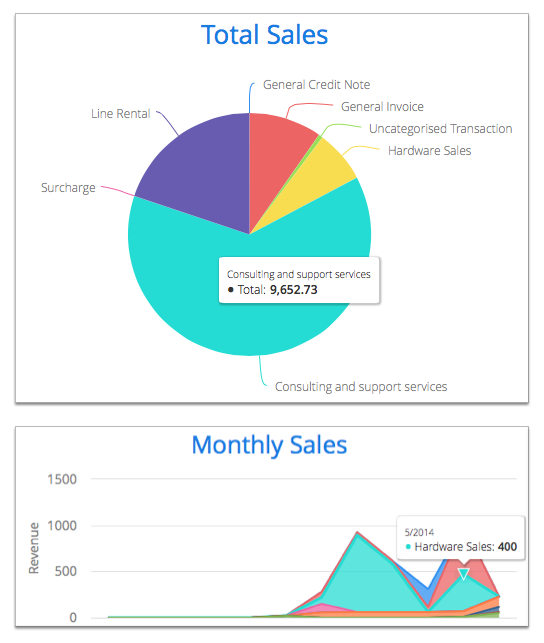
How to display percentage along with Count value in Pie chart Using Higcharts Plugin? - Tutorial ...








Post a Comment for "41 highcharts data labels formatter percentage"